Google Maps APIs is one of the most used map JavaScript plugin for websites. It is very useful for plugin developers as well as for WordPress site owners which needed maps for their site. With it, you can dynamically add a simple and advanced maps not just in static form but an interactive location map navigation for ease access.
The common Google Maps APIs that is being used for plugin is the Google Maps JavaScript API which applications for mobile or a plugin for website like WordPress plugins is generally implemented. As WordPress users having a Google Maps implemented to a plugin, an API Key is necessary. To obtain a Google Maps JavaScript API Key, follow the instructions below.
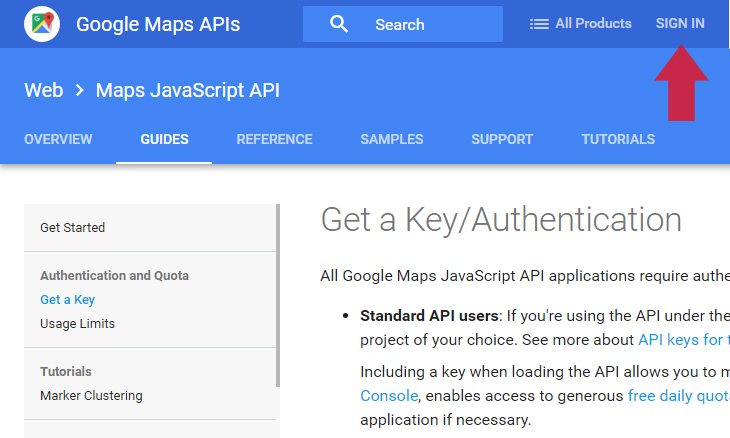
- Go to Google Maps JavaScript API page.
- Click Sign In and you’ll be redirected to Google login page, if you don’t have an account, you should create one.


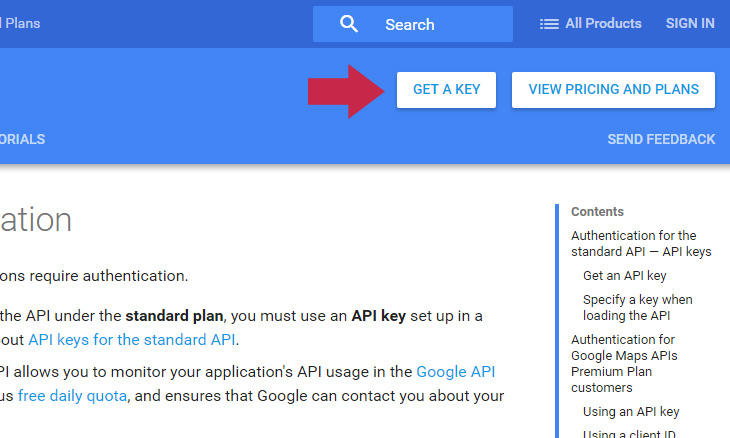
- Click GET A KEY to create a new project and create a new API Key.

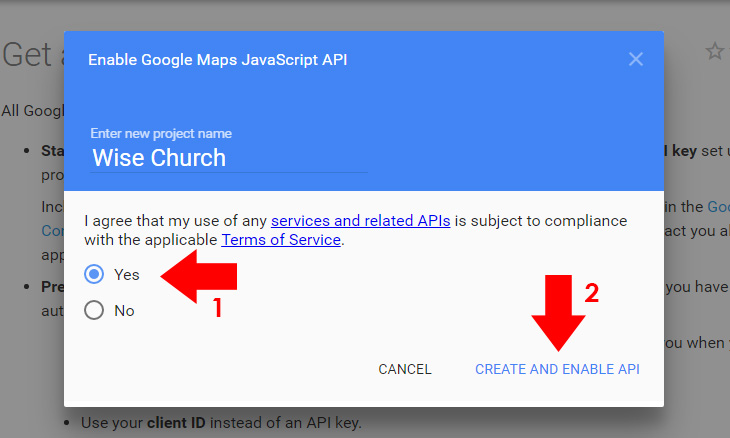
- Enter your project name, click Yes, then CREATE AND ENABLE API.

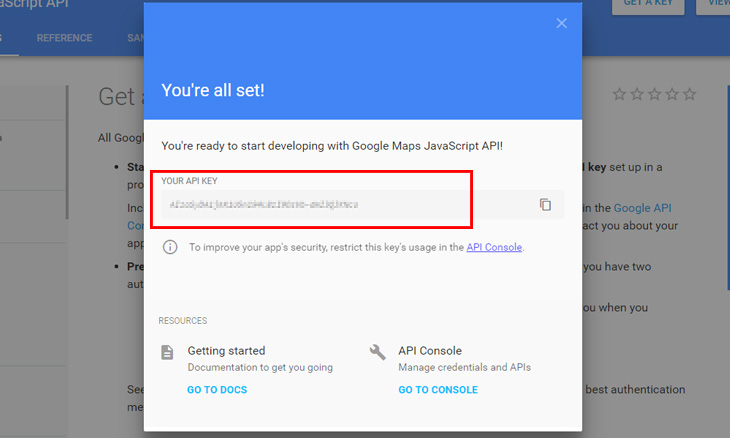
- Copy the API Key provided for your site.

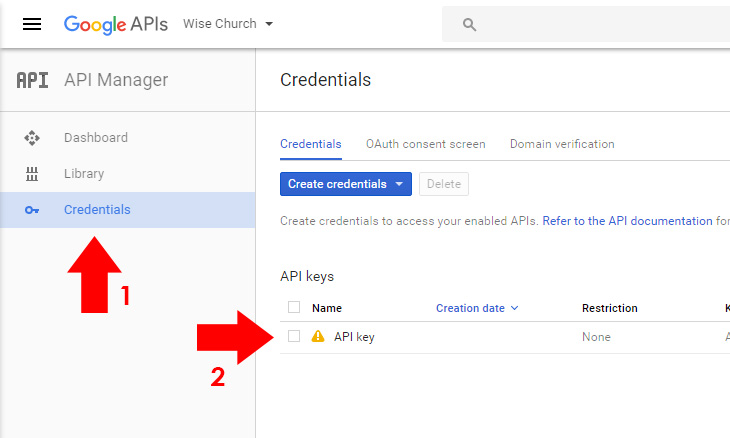
- To restrict your API Key for your site only to prevent quota theft, go to Google API Console Credentials.

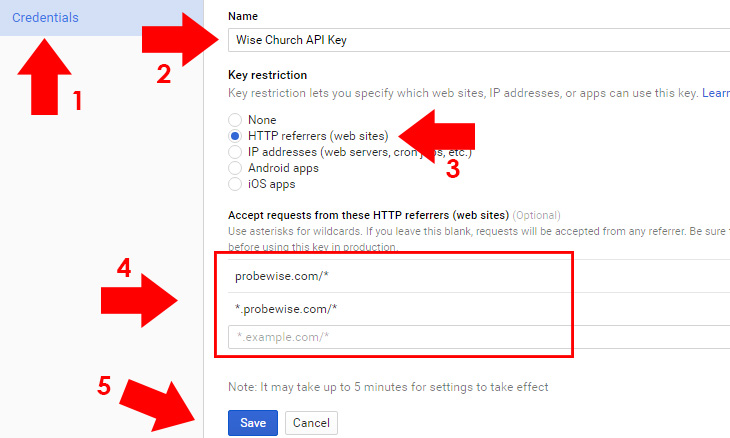
- Click the API Key that you’ve created, you can rename the API Key Name to make it more organized.

- Click HTTP referrers (web sites) and enter your website address using these formats mywebsitename.com/* and *.mywebsitename.com/*
The wildcard * and /* is added to include your subdomain and subdirectories. - Click Save Changes.
Note: It may take from 5 minutes or more for your new API key to take effect if you add restriction to your API Key. If you are experiencing error on maps, follow the checklist below.
- Confirm the API Key you copied and pasted is correct.
- Make sure your domain name matches the one you’ve registered with the API Key. A slight misspelling will prevent the maps to work.
- Make sure your Google Maps JavaScript API and Google Static Maps API is enabled on your API project. You can check if the API is enabled from Library Google Maps APIs. If it is disabled, the dashboard will not show analytics and the button on the top shows Enable, which you should click Enable to enable it.
For more information about Google Maps APIs, visit Google Maps APIs Documentation page.